Noter
Cliquez ici pour télécharger l'exemple de code complet
Guide de mise en page serré #
Comment utiliser la mise en page serrée pour adapter proprement les tracés à votre silhouette.
tight_layout ajuste automatiquement les paramètres de sous-parcelle afin que la ou les sous-parcelles s'intègrent dans la zone de la figure. Il s'agit d'une fonctionnalité expérimentale qui peut ne pas fonctionner dans certains cas. Il vérifie uniquement l'étendue des ticklabels, des étiquettes d'axe et des titres.
Une alternative à tight_layout est Constrained_layout .
Exemple simple #
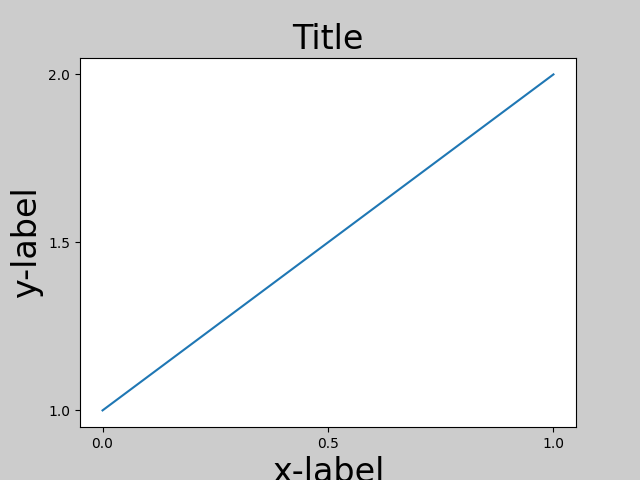
Dans matplotlib, l'emplacement des axes (y compris les sous-parcelles) est spécifié en coordonnées de figure normalisées. Il peut arriver que vos libellés ou titres d'axes (ou parfois même des ticklabels) sortent de la zone de la figure, et soient donc tronqués.
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

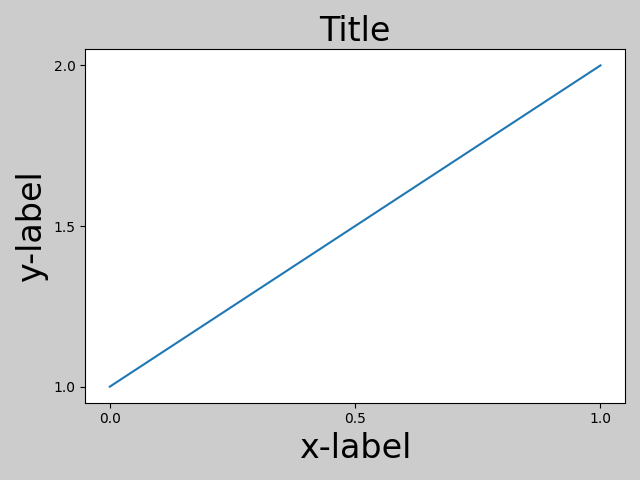
Pour éviter cela, l'emplacement des axes doit être ajusté. Pour les sous-parcelles, cela peut être fait manuellement en ajustant les paramètres de la sous-parcelle à l'aide de Figure.subplots_adjust. Figure.tight_layoutle fait automatiquement.
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

Notez que matplotlib.pyplot.tight_layout()cela n'ajustera les paramètres de sous-parcelle que lorsqu'il sera appelé. Afin d'effectuer cet ajustement à chaque fois que la figure est redessinée, vous pouvez appeler fig.set_tight_layout(True), ou, de manière équivalente, définir rcParams["figure.autolayout"](par défaut : False) sur True.
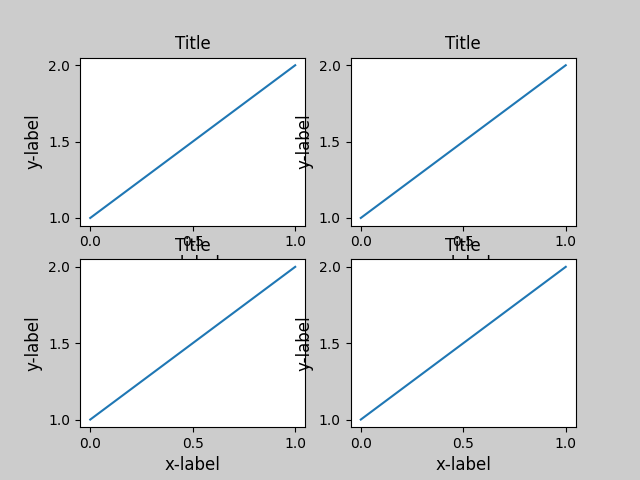
Lorsque vous avez plusieurs sous-parcelles, vous voyez souvent des étiquettes de différents axes qui se chevauchent.
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)

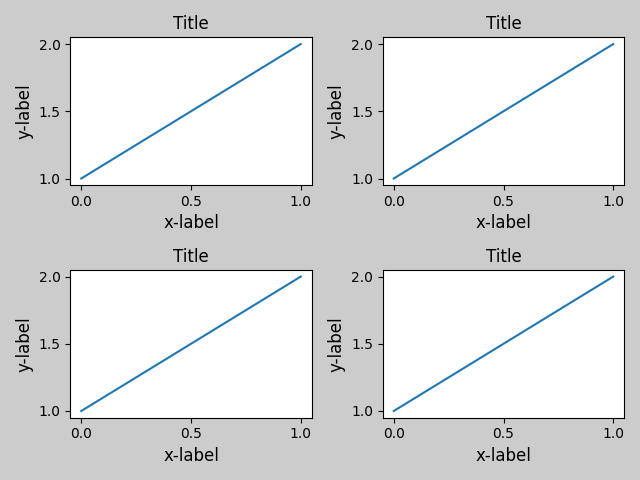
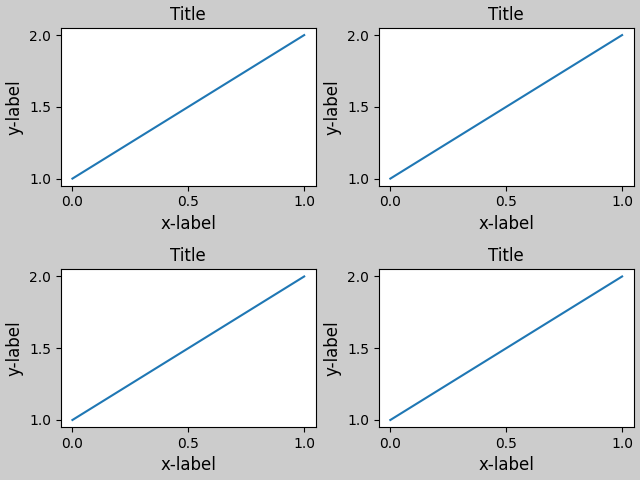
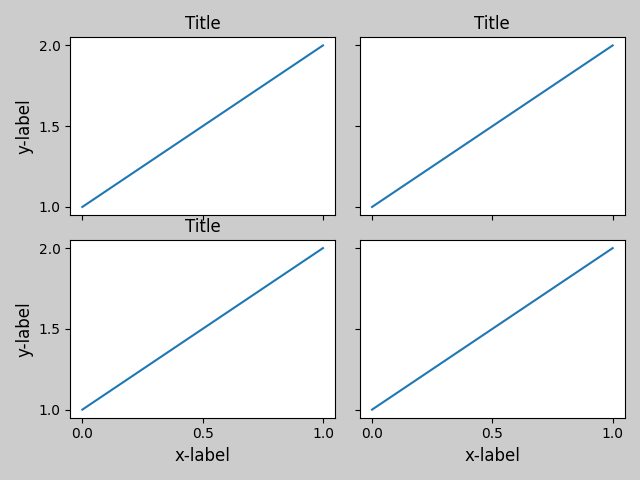
tight_layout()ajustera également l'espacement entre les sous-parcelles pour minimiser les chevauchements.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

tight_layout()peut prendre comme arguments de mots-clés
pad , w_pad et h_pad . Ceux-ci contrôlent le rembourrage supplémentaire autour de la bordure de la figure et entre les sous-parcelles. Les pads sont spécifiés en fraction de fontsize.
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)

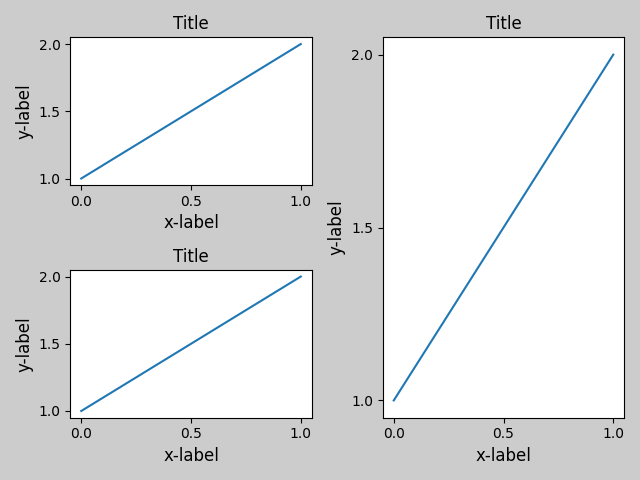
tight_layout()fonctionnera même si les tailles des sous-parcelles sont différentes dans la mesure où leur spécification de grille est compatible. Dans l'exemple ci-dessous, ax1 et ax2 sont des sous-parcelles d'une grille 2x2, tandis que ax3 est d'une grille 1x2.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

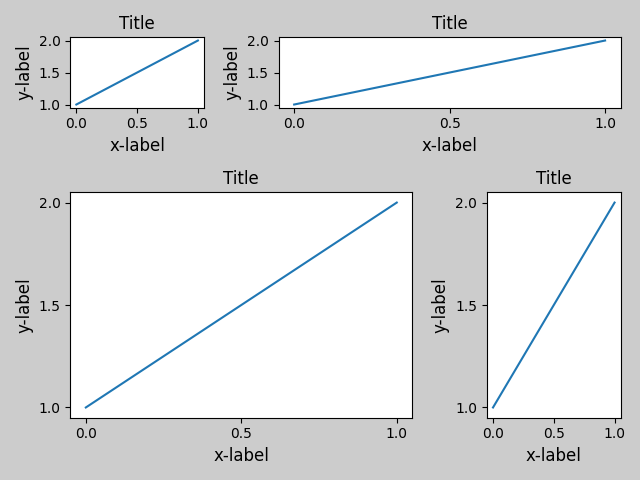
Cela fonctionne avec des sous-parcelles créées avec
subplot2grid(). En général, les sous-parcelles créées à partir du gridspec ( Arranger plusieurs axes dans une figure ) fonctionneront.
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

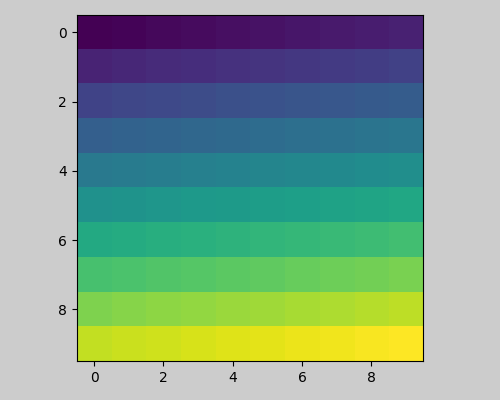
Bien qu'il n'ait pas été testé à fond, il semble fonctionner pour les sous-parcelles avec un aspect != "auto" (par exemple, des axes avec des images).
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

Mises en garde #
tight_layoutconsidère tous les artistes sur les axes par défaut. Pour supprimer un artiste du calcul de mise en page, vous pouvez appelerArtist.set_in_layout.tight_layoutsuppose que l'espace supplémentaire nécessaire aux artistes est indépendant de l'emplacement d'origine des axes. C'est souvent vrai, mais il y a de rares cas où ce n'est pas le cas.pad=0peut couper certains textes de quelques pixels. Cela peut être un bogue ou une limitation de l'algorithme actuel et on ne sait pas pourquoi cela se produit. Pendant ce temps, l'utilisation d'un tampon supérieur à 0,3 est recommandée.
Utiliser avec GridSpec #
GridSpec a sa propre GridSpec.tight_layoutméthode (l'API pyplot
pyplot.tight_layoutfonctionne également).
import matplotlib.gridspec as gridspec
plt.close('all')
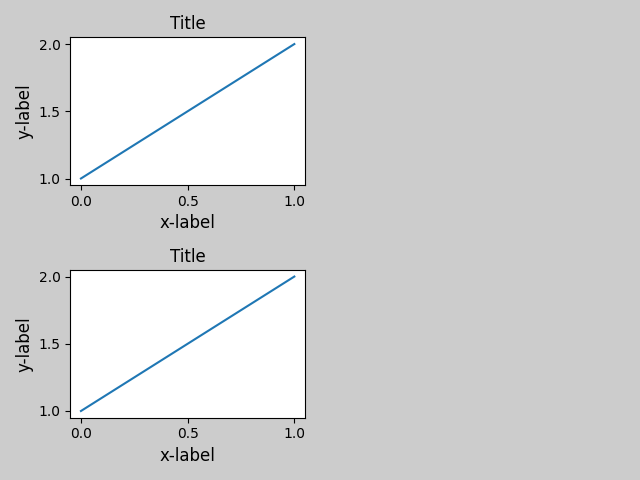
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

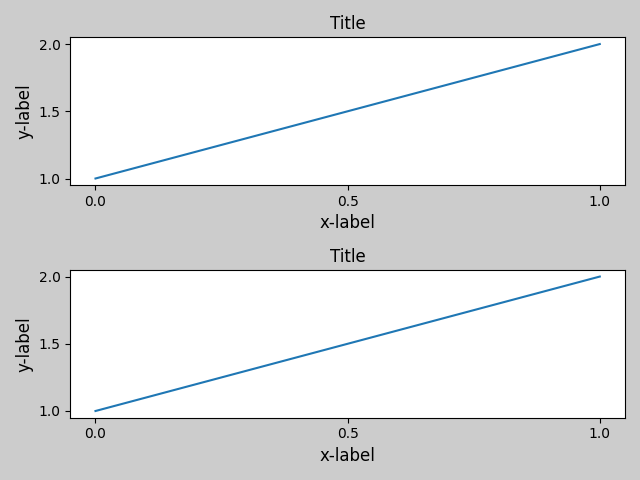
Vous pouvez fournir un paramètre rect facultatif , qui spécifie la boîte englobante dans laquelle les sous-parcelles seront ajustées. Les coordonnées doivent être en coordonnées de figure normalisées et la valeur par défaut est (0, 0, 1, 1).
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

Cependant, nous ne recommandons pas de l'utiliser pour construire manuellement des mises en page plus compliquées, comme avoir une GridSpec à gauche et une à droite de la figure. Pour ces cas d'utilisation, il convient plutôt de tirer parti de Nested Gridspecs ou des Figure subfigures .
Légendes et annotations #
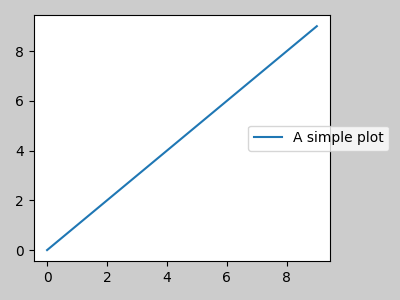
Avant Matplotlib 2.2, les légendes et les annotations étaient exclues des calculs de la boîte englobante qui décident de la mise en page. Par la suite, ces artistes ont été ajoutés au calcul, mais il n'est parfois pas souhaitable de les inclure. Par exemple, dans ce cas, il peut être bon de réduire un peu les axes pour faire de la place à la légende :
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

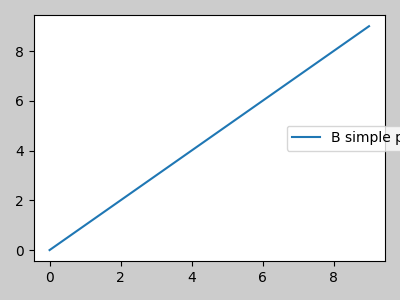
Cependant, cela n'est parfois pas souhaité (très souvent lors de l'utilisation de
). Afin de supprimer la légende du calcul de la boîte englobante, nous définissons simplement sa limite et la légende sera ignorée.fig.savefig('outname.png', bbox_inches='tight')leg.set_in_layout(False)
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

Utiliser avec AxesGrid1 #
Bien que limité, mpl_toolkits.axes_grid1est également pris en charge.
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

Barre de couleur #
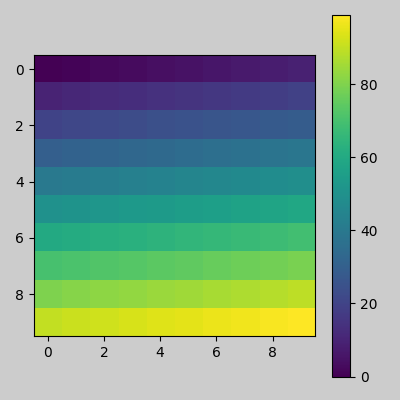
Si vous créez une barre de couleurs avec Figure.colorbar, la barre de couleurs créée est dessinée dans un sous-parc tant que les axes parents sont également un sous-parc, donc
Figure.tight_layoutcela fonctionnera.
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

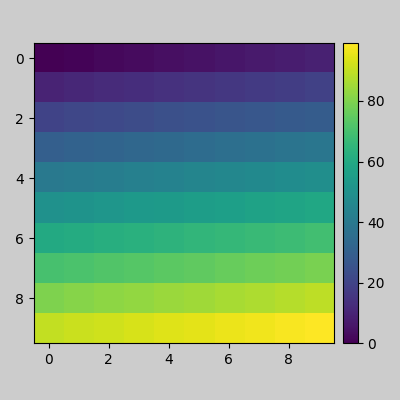
Une autre option consiste à utiliser la boîte à outils AxesGrid1 pour créer explicitement un Axes pour la barre de couleurs.
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

Durée totale d'exécution du script : (0 minutes 5,470 secondes)