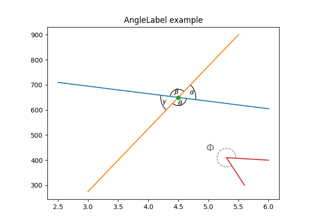
matplotlib.patches.Arc #
- classe matplotlib.patches. Arc ( xy , largeur , hauteur , * , angle = 0.0 , theta1 = 0.0 , theta2 = 360.0 , ** kwargs ) [source] #
Socles :
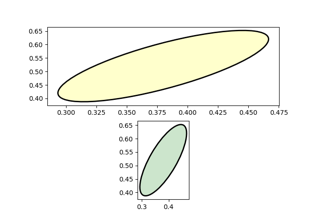
EllipseUn arc elliptique, c'est-à-dire un segment d'ellipse.
En raison d'optimisations internes, l'arc ne peut pas être rempli.
- Paramètres :
- xy (flottant, flottant)
Le centre de l'ellipse.
- flotteur de largeur
La longueur de l'axe horizontal.
- hauteur flotteur
La longueur de l'axe vertical.
- flotteur d' angle
Rotation de l'ellipse en degrés (sens anti-horaire).
- thêta1, thêta2 flottant, par défaut : 0, 360
Angles de début et de fin de l'arc en degrés. Ces valeurs sont relatives à angle , par exemple si angle = 45 et theta1 = 90 l'angle de départ absolu est de 135. Par défaut theta1 = 0, theta2 = 360, c'est-à-dire une ellipse complète. L'arc est tracé dans le sens inverse des aiguilles d'une montre. Les angles supérieurs ou égaux à 360, ou inférieurs à 0, sont représentés par un angle équivalent dans la plage [0, 360), en prenant la valeur d'entrée mod 360.
- Autres paramètres :
- ** propriétés kwargs
Patch La plupart
Patchdes propriétés sont prises en charge en tant qu'arguments de mots clés, à l'exception de fill et facecolor car le remplissage n'est pas pris en charge.Propriété
La description
une fonction de filtre, qui prend un tableau flottant (m, n, 3) et une valeur dpi, et renvoie un tableau (m, n, 3) et deux décalages à partir du coin inférieur gauche de l'image
inconnue
bourdonner
antialiasedou aabooléen ou Aucun
CapStyleou {'bout', 'en saillie', 'rond'}bourdonner
Patch ou (chemin, transformation) ou aucun
Couleur
edgecolorou cecouleur ou Aucun
facecolorou FCcouleur ou Aucun
bourdonner
chaîne
{'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'}
bourdonner
JoinStyleou {'onglet', 'rond', 'biseau'}objet
linestyleou ls{'-', '--', '-.', ':', '', (décalage, on-off-seq), ...}
linewidthou lwflottant ou Aucun
bourdonner
Aucun ou bool ou flottant ou appelable
bourdonner
(échelle : flottant, longueur : flottant, caractère aléatoire : flottant)
booléen ou Aucun
chaîne
bourdonner
flotteur
- ** propriétés kwargs
- draw ( moteur de rendu ) [source] #
Dessinez l'arc vers le moteur de rendu donné .
Remarques
Les ellipses sont normalement dessinées à l'aide d'une approximation qui utilise huit splines de Bézier cubiques. L'erreur de cette approximation est de 1,89818e-6, selon cette source non vérifiée :
Lancastre, Don. Approximation d'un cercle ou d'une ellipse à l'aide de quatre splines cubiques de Bézier.
Il existe un cas d'utilisation où de très grandes ellipses doivent être dessinées avec une très grande précision, et il est trop coûteux de rendre l'ellipse entière avec suffisamment de segments (soit des splines, soit des segments de ligne). Par conséquent, dans le cas où l'un ou l'autre des rayons de l'ellipse est suffisamment grand pour que l'erreur de l'approximation spline soit visible (plus d'un pixel décalé par rapport à l'idéal), une technique différente est utilisée.
Dans ce cas, seules les parties visibles de l'ellipse sont dessinées, chaque arc visible utilisant un nombre fixe de segments de spline (8). L'algorithme procède comme suit :
Les points où l'ellipse coupe les axes (ou la figure) de la boîte englobante sont situés. (Cela se fait en effectuant une transformation inverse sur la bbox de telle sorte qu'elle soit relative au cercle unitaire -- cela rend le calcul d'intersection beaucoup plus facile que de faire directement une intersection d'ellipse tournée.)
Cela utilise l'algorithme "ligne coupant un cercle" de :
Vince, Jean. Géométrie pour l'infographie : formules, exemples et preuves. Londres : Springer-Verlag, 2005.
Les angles de chacun des points d'intersection sont calculés.
En procédant dans le sens antihoraire en commençant dans la direction x positive, chacun des segments d'arc visibles entre les paires de sommets est dessiné à l'aide de la technique d'approximation d'arc de Bézier mise en œuvre dans
Path.arc.
- set ( * , agg_filter=<UNSET> , alpha=<UNSET> , angle=<UNSET> , animé=<UNSET> , antialiased=<UNSET> , capstyle=<UNSET> , center=<UNSET> , clip_box=<UNSET > , clip_on=<UNSET> , clip_path=<UNSET> , color=<UNSET> , edgecolor=<UNSET> , facecolor=<UNSET> , fill=<UNSET> , gid=<UNSET> , hatch=<UNSET> , hauteur=<UNSET> ,in_layout=<UNSET> ,joinstyle=<UNSET> , label=<UNSET> , linestyle=<UNSET> , linewidth=<UNSET> , mouseover=<UNSET> , path_effects=<UNSET> , picker=<UNSET> , rasterized=<UNSET> , sketch_params= <UNSET> , snap=<UNSET> , transform=<UNSET> , url=<UNSET> , visible=<UNSET> , width=<UNSET> , zorder=<UNSET> ) [source] #
Définissez plusieurs propriétés à la fois.
Les propriétés prises en charge sont
Propriété
La description
une fonction de filtre, qui prend un tableau flottant (m, n, 3) et une valeur dpi, et renvoie un tableau (m, n, 3) et deux décalages à partir du coin inférieur gauche de l'image
scalaire ou Aucun
flotteur
bourdonner
antialiasedou aabooléen ou Aucun
CapStyleou {'bout', 'en saillie', 'rond'}(flotter, flotter)
bourdonner
Patch ou (chemin, transformation) ou aucun
Couleur
edgecolorou cecouleur ou Aucun
facecolorou FCcouleur ou Aucun
bourdonner
chaîne
{'/', '\', '|', '-', '+', 'x', 'o', 'O', '.', '*'}
flotteur
bourdonner
JoinStyleou {'onglet', 'rond', 'biseau'}objet
linestyleou ls{'-', '--', '-.', ':', '', (décalage, on-off-seq), ...}
linewidthou lwflottant ou Aucun
bourdonner
Aucun ou bool ou flottant ou appelable
bourdonner
(échelle : flottant, longueur : flottant, caractère aléatoire : flottant)
booléen ou Aucun
chaîne
bourdonner
flotteur
flotteur