Noter
Cliquez ici pour télécharger l'exemple de code complet
Création d'une palette de couleurs à partir d'une liste de couleurs #
Pour plus de détails sur la création et la manipulation des palettes de couleurs, consultez Création de palettes de couleurs dans Matplotlib .
La création d'une palette de couleurs à partir d'une liste de couleurs peut être effectuée avec la LinearSegmentedColormap.from_listméthode. Vous devez passer une liste de tuples RVB qui définissent le mélange de couleurs de 0 à 1.
Création de palettes de couleurs personnalisées #
Il est également possible de créer un mappage personnalisé pour une palette de couleurs. Ceci est accompli en créant un dictionnaire qui spécifie comment les canaux RVB changent d'une extrémité de la cmap à l'autre.
Exemple : supposons que vous vouliez que le rouge passe de 0 à 1 sur la moitié inférieure, que le vert fasse de même sur la moitié centrale et que le bleu sur la moitié supérieure. Ensuite, vous utiliseriez :
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
Si, comme dans cet exemple, il n'y a pas de discontinuités dans les composants r, g et b, alors c'est assez simple : le deuxième et le troisième élément de chaque tuple, ci-dessus, sont les mêmes - appelez-le " y". Le premier élément (" x") définit les intervalles d'interpolation sur toute la plage de 0 à 1, et il doit couvrir toute cette plage. En d'autres termes, les valeurs de xdivisent la plage de 0 à 1 en un ensemble de segments et ydonnent les valeurs de couleur de point final pour chaque segment.
Considérons maintenant le vert, cdict['green']c'est-à-dire que pour :
0 <=
x<= 0,25,yvaut zéro ; pas de vert.0,25 <
x<= 0,75,yvarie linéairement de 0 à 1.0,75 <
x<= 1,yreste à 1, plein vert.
S'il y a des discontinuités, alors c'est un peu plus compliqué. Étiquetez les 3 éléments de chaque ligne dans l' cdictentrée pour une couleur donnée comme . Ensuite, pour les valeurs comprises entre et, la valeur de couleur est interpolée entre et .(x, y0,
y1)xx[i]x[i+1]y1[i]y0[i+1]
Revenons à un exemple de livre de cuisine :
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.7),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
et regarde cdict['red'][1]; car , c'est dire que pour
de 0 à 0,5, le rouge augmente de 0 à 1, mais ensuite il saute vers le bas, de sorte que pour de 0,5 à 1, le rouge augmente de 0,7 à 1. Le vert rampe de 0 à 1 au fur et à mesure de 0 à 0,5, puis revient à 0 et revient progressivement à 1 en
passant de 0,5 à 1.y0 != y1xxxx
Ci-dessus est une tentative de montrer que pour xdans la plage x[i]à x[i+1], l'interpolation est entre y1[i]et y0[i+1]. Donc, y0[0]et
y1[-1]ne sont jamais utilisés.
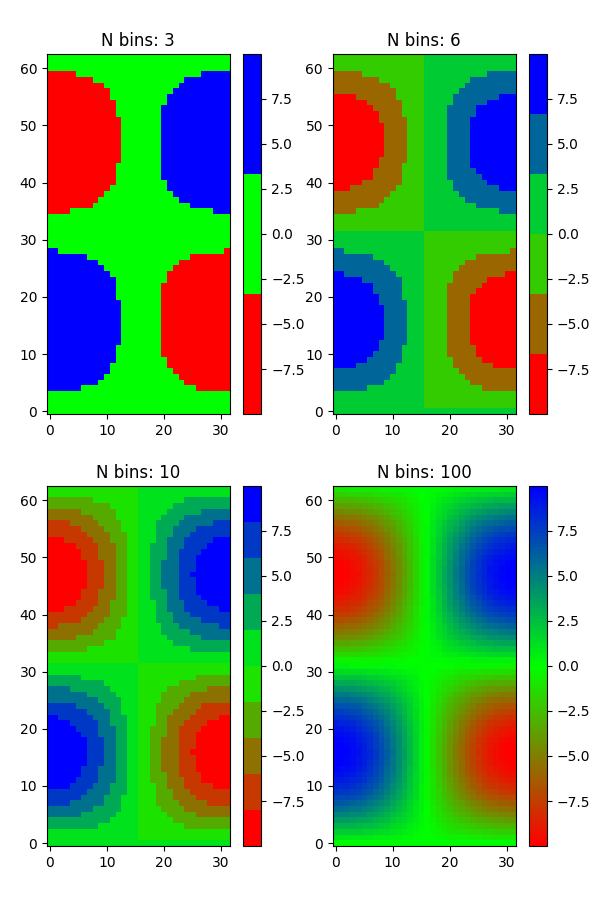
Colormaps d'une liste #
colors = [(1, 0, 0), (0, 1, 0), (0, 0, 1)] # R -> G -> B
n_bins = [3, 6, 10, 100] # Discretizes the interpolation into bins
cmap_name = 'my_list'
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
for n_bin, ax in zip(n_bins, axs.flat):
# Create the colormap
cmap = LinearSegmentedColormap.from_list(cmap_name, colors, N=n_bin)
# Fewer bins will result in "coarser" colomap interpolation
im = ax.imshow(Z, origin='lower', cmap=cmap)
ax.set_title("N bins: %s" % n_bin)
fig.colorbar(im, ax=ax)

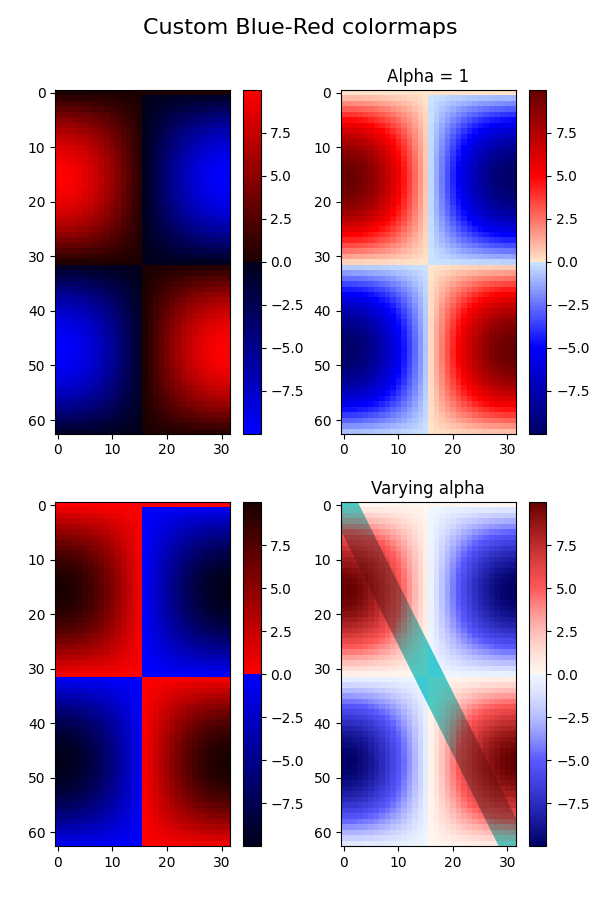
Palettes de couleurs personnalisées #
cdict1 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict2 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict3 = {
'red': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
)
}
# Make a modified version of cdict3 with some transparency
# in the middle of the range.
cdict4 = {
**cdict3,
'alpha': (
(0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
}
Nous allons maintenant utiliser cet exemple pour illustrer 2 façons de gérer les palettes de couleurs personnalisées. D'abord, le plus direct et le plus explicite :
blue_red1 = LinearSegmentedColormap('BlueRed1', cdict1)
Deuxièmement, créez la carte explicitement et enregistrez-la. Comme la première méthode, cette méthode fonctionne avec n'importe quel type de Colormap, pas seulement un LinearSegmentedColormap :
mpl.colormaps.register(LinearSegmentedColormap('BlueRed2', cdict2))
mpl.colormaps.register(LinearSegmentedColormap('BlueRed3', cdict3))
mpl.colormaps.register(LinearSegmentedColormap('BlueRedAlpha', cdict4))
Faites la figure, avec 4 sous-parcelles :
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
im1 = axs[0, 0].imshow(Z, cmap=blue_red1)
fig.colorbar(im1, ax=axs[0, 0])
im2 = axs[1, 0].imshow(Z, cmap='BlueRed2')
fig.colorbar(im2, ax=axs[1, 0])
# Now we will set the third cmap as the default. One would
# not normally do this in the middle of a script like this;
# it is done here just to illustrate the method.
plt.rcParams['image.cmap'] = 'BlueRed3'
im3 = axs[0, 1].imshow(Z)
fig.colorbar(im3, ax=axs[0, 1])
axs[0, 1].set_title("Alpha = 1")
# Or as yet another variation, we can replace the rcParams
# specification *before* the imshow with the following *after*
# imshow.
# This sets the new default *and* sets the colormap of the last
# image-like item plotted via pyplot, if any.
#
# Draw a line with low zorder so it will be behind the image.
axs[1, 1].plot([0, 10 * np.pi], [0, 20 * np.pi], color='c', lw=20, zorder=-1)
im4 = axs[1, 1].imshow(Z)
fig.colorbar(im4, ax=axs[1, 1])
# Here it is: changing the colormap for the current image and its
# colorbar after they have been plotted.
im4.set_cmap('BlueRedAlpha')
axs[1, 1].set_title("Varying alpha")
fig.suptitle('Custom Blue-Red colormaps', fontsize=16)
fig.subplots_adjust(top=0.9)
plt.show()

Références
L'utilisation des fonctions, méthodes, classes et modules suivants est illustrée dans cet exemple :
Durée totale d'exécution du script : (0 minutes 1,919 secondes)