Noter
Cliquez ici pour télécharger l'exemple de code complet
Démo Contour #
Illustrez le tracé de contour simple, les contours sur une image avec une barre de couleur pour les contours et les contours étiquetés.
Voir aussi l' exemple d'image de contour .
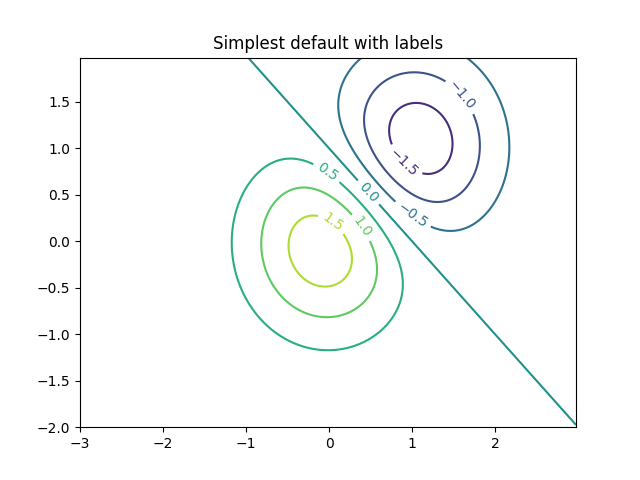
Créez un tracé de contour simple avec des étiquettes utilisant les couleurs par défaut. L'argument inline de clabel contrôlera si les étiquettes sont dessinées sur les segments de ligne du contour, supprimant les lignes sous l'étiquette.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z)
ax.clabel(CS, inline=True, fontsize=10)
ax.set_title('Simplest default with labels')

Text(0.5, 1.0, 'Simplest default with labels')
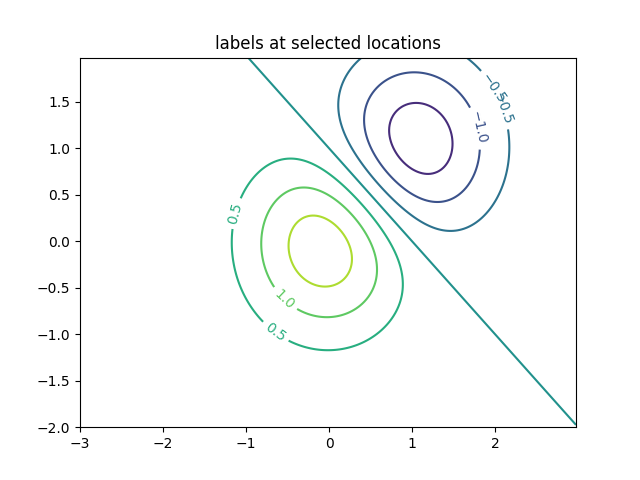
Les étiquettes de contour peuvent être placées manuellement en fournissant une liste de positions (en coordonnées de données). Voir Fonctions interactives pour le placement interactif.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z)
manual_locations = [
(-1, -1.4), (-0.62, -0.7), (-2, 0.5), (1.7, 1.2), (2.0, 1.4), (2.4, 1.7)]
ax.clabel(CS, inline=True, fontsize=10, manual=manual_locations)
ax.set_title('labels at selected locations')

Text(0.5, 1.0, 'labels at selected locations')
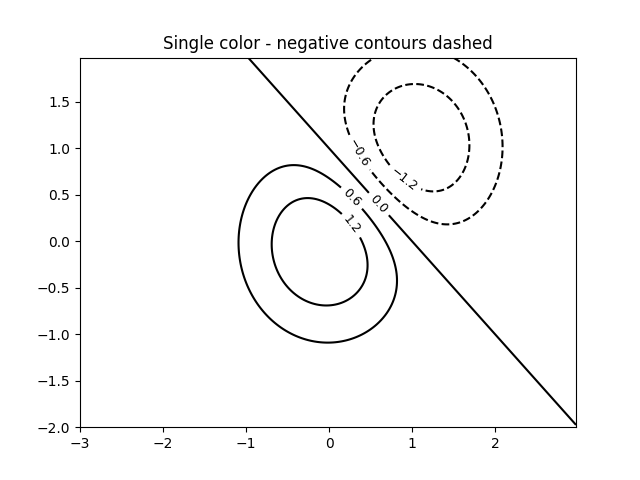
Vous pouvez forcer tous les contours à être de la même couleur.
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6, colors='k') # Negative contours default to dashed.
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Single color - negative contours dashed')

Text(0.5, 1.0, 'Single color - negative contours dashed')
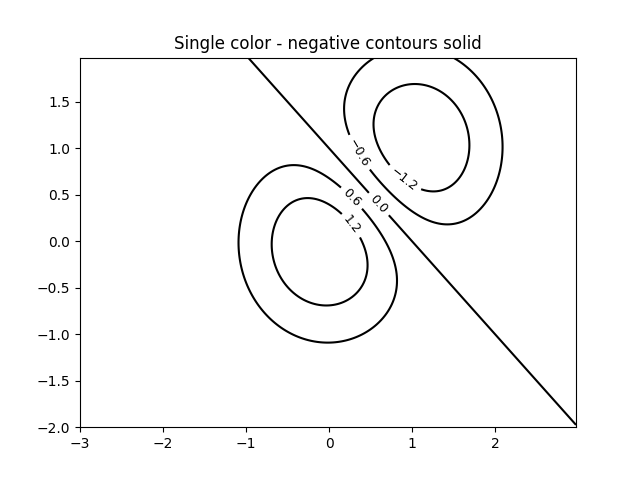
Vous pouvez définir les contours négatifs pour qu'ils soient pleins au lieu d'être en pointillés :
plt.rcParams['contour.negative_linestyle'] = 'solid'
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6, colors='k') # Negative contours default to dashed.
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Single color - negative contours solid')

Text(0.5, 1.0, 'Single color - negative contours solid')
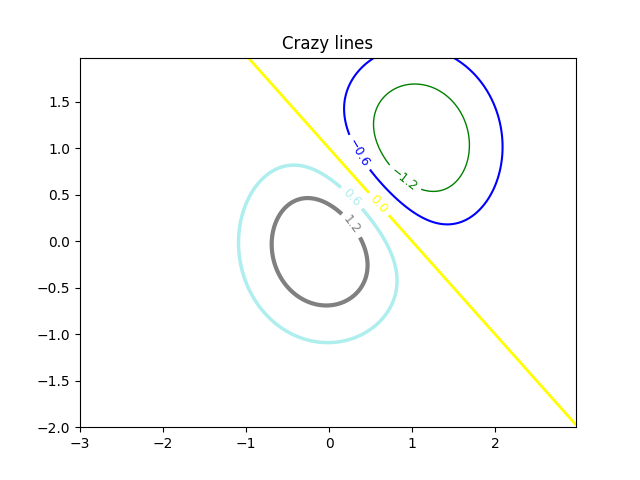
Et vous pouvez spécifier manuellement les couleurs du contour
fig, ax = plt.subplots()
CS = ax.contour(X, Y, Z, 6,
linewidths=np.arange(.5, 4, .5),
colors=('r', 'green', 'blue', (1, 1, 0), '#afeeee', '0.5'),
)
ax.clabel(CS, fontsize=9, inline=True)
ax.set_title('Crazy lines')

Text(0.5, 1.0, 'Crazy lines')
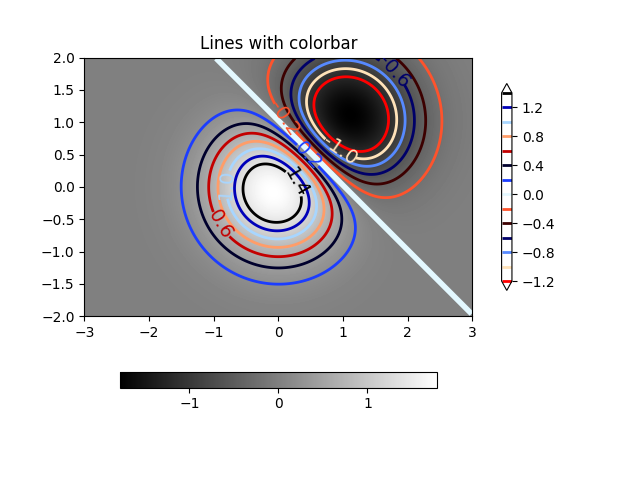
Ou vous pouvez utiliser une palette de couleurs pour spécifier les couleurs ; la palette de couleurs par défaut sera utilisée pour les lignes de contour
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', origin='lower',
cmap=cm.gray, extent=(-3, 3, -2, 2))
levels = np.arange(-1.2, 1.6, 0.2)
CS = ax.contour(Z, levels, origin='lower', cmap='flag', extend='both',
linewidths=2, extent=(-3, 3, -2, 2))
# Thicken the zero contour.
CS.collections[6].set_linewidth(4)
ax.clabel(CS, levels[1::2], # label every second level
inline=True, fmt='%1.1f', fontsize=14)
# make a colorbar for the contour lines
CB = fig.colorbar(CS, shrink=0.8)
ax.set_title('Lines with colorbar')
# We can still add a colorbar for the image, too.
CBI = fig.colorbar(im, orientation='horizontal', shrink=0.8)
# This makes the original colorbar look a bit out of place,
# so let's improve its position.
l, b, w, h = ax.get_position().bounds
ll, bb, ww, hh = CB.ax.get_position().bounds
CB.ax.set_position([ll, b + 0.1*h, ww, h*0.8])
plt.show()

Références
L'utilisation des fonctions, méthodes, classes et modules suivants est illustrée dans cet exemple :
Durée totale d'exécution du script : (0 minutes 2,685 secondes)