Noter
Cliquez ici pour télécharger l'exemple de code complet
pcolormesh #
axes.Axes.pcolormeshvous permet de générer des tracés de style image 2D. Notez qu'il est plus rapide que le similaire pcolor.
import matplotlib.pyplot as plt
from matplotlib.colors import BoundaryNorm
from matplotlib.ticker import MaxNLocator
import numpy as np
Pcolormesh de base #
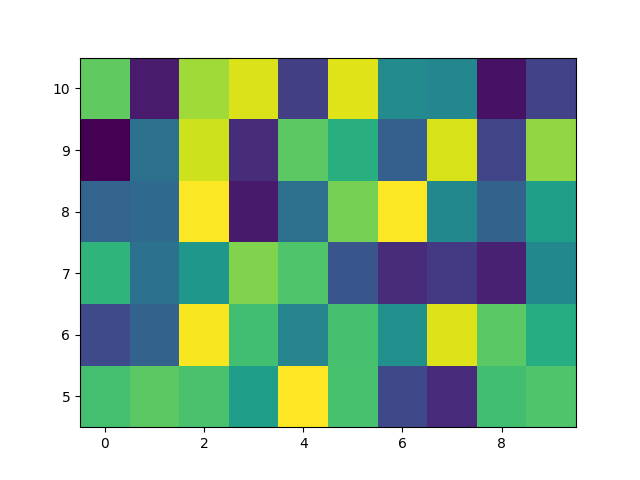
Nous spécifions généralement un pcolormesh en définissant le bord des quadrilatères et la valeur du quadrilatère. Notez qu'ici x et y ont chacun un élément supplémentaire par rapport à Z dans la dimension respective.
np.random.seed(19680801)
Z = np.random.rand(6, 10)
x = np.arange(-0.5, 10, 1) # len = 11
y = np.arange(4.5, 11, 1) # len = 7
fig, ax = plt.subplots()
ax.pcolormesh(x, y, Z)

<matplotlib.collections.QuadMesh object at 0x7f2d00aaeef0>
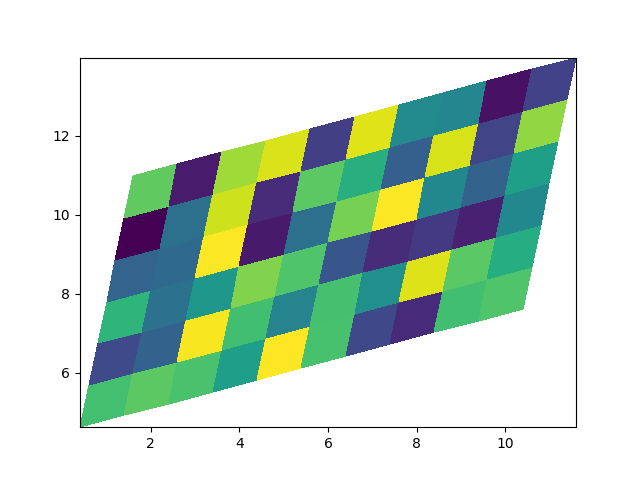
Pcolormesh non rectiligne #
Notez que nous pouvons également spécifier des matrices pour X et Y et avoir des quadrilatères non rectilignes.

<matplotlib.collections.QuadMesh object at 0x7f2d00c610f0>
Coordonnées centrées #
Souvent, un utilisateur veut passer X et Y avec les mêmes tailles que Z à
axes.Axes.pcolormesh. Ceci est également autorisé si shading='auto'est passé (défini par défaut par rcParams["pcolor.shading"](par défaut : 'auto')). Avant Matplotlib 3.3,
shading='flat'supprimerait la dernière colonne et ligne de Z ; bien que cela soit toujours autorisé à des fins de rétrocompatibilité, un DeprecationWarning est déclenché. Si c'est vraiment ce que vous voulez, déposez simplement la dernière ligne et colonne de Z manuellement :
x = np.arange(10) # len = 10
y = np.arange(6) # len = 6
X, Y = np.meshgrid(x, y)
fig, axs = plt.subplots(2, 1, sharex=True, sharey=True)
axs[0].pcolormesh(X, Y, Z, vmin=np.min(Z), vmax=np.max(Z), shading='auto')
axs[0].set_title("shading='auto' = 'nearest'")
axs[1].pcolormesh(X, Y, Z[:-1, :-1], vmin=np.min(Z), vmax=np.max(Z),
shading='flat')
axs[1].set_title("shading='flat'")

Text(0.5, 1.0, "shading='flat'")
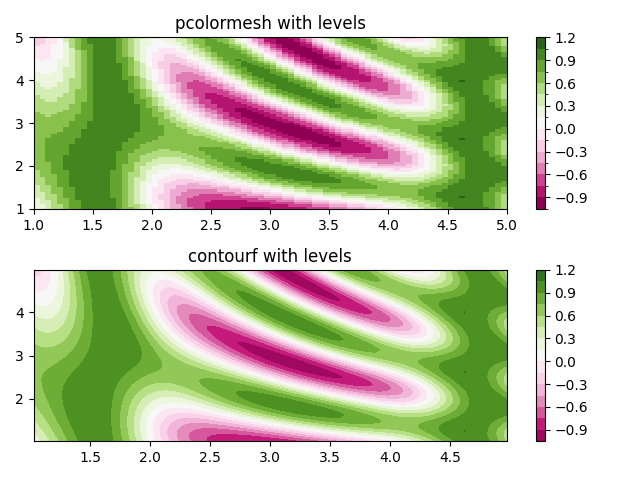
Faire des niveaux en utilisant les normes #
Montre comment combiner les instances de normalisation et de palette de couleurs pour dessiner des "niveaux" dans axes.Axes.pcolor, axes.Axes.pcolormesh
et axes.Axes.imshowsaisir des tracés d'une manière similaire à l'argument du mot clé niveaux pour contour/contourf.
# make these smaller to increase the resolution
dx, dy = 0.05, 0.05
# generate 2 2d grids for the x & y bounds
y, x = np.mgrid[slice(1, 5 + dy, dy),
slice(1, 5 + dx, dx)]
z = np.sin(x)**10 + np.cos(10 + y*x) * np.cos(x)
# x and y are bounds, so z should be the value *inside* those bounds.
# Therefore, remove the last value from the z array.
z = z[:-1, :-1]
levels = MaxNLocator(nbins=15).tick_values(z.min(), z.max())
# pick the desired colormap, sensible levels, and define a normalization
# instance which takes data values and translates those into levels.
cmap = plt.colormaps['PiYG']
norm = BoundaryNorm(levels, ncolors=cmap.N, clip=True)
fig, (ax0, ax1) = plt.subplots(nrows=2)
im = ax0.pcolormesh(x, y, z, cmap=cmap, norm=norm)
fig.colorbar(im, ax=ax0)
ax0.set_title('pcolormesh with levels')
# contours are *point* based plots, so convert our bound into point
# centers
cf = ax1.contourf(x[:-1, :-1] + dx/2.,
y[:-1, :-1] + dy/2., z, levels=levels,
cmap=cmap)
fig.colorbar(cf, ax=ax1)
ax1.set_title('contourf with levels')
# adjust spacing between subplots so `ax1` title and `ax0` tick labels
# don't overlap
fig.tight_layout()
plt.show()

Références
L'utilisation des fonctions, méthodes, classes et modules suivants est illustrée dans cet exemple :
Durée totale d'exécution du script : (0 minutes 1,467 secondes)