Noter
Cliquez ici pour télécharger l'exemple de code complet
Démo d'image #
De nombreuses façons de tracer des images dans Matplotlib.
La façon la plus courante de tracer des images dans Matplotlib est avec
imshow. Les exemples suivants illustrent une grande partie des fonctionnalités d'imshow et des nombreuses images que vous pouvez créer.
import numpy as np
import matplotlib.cm as cm
import matplotlib.pyplot as plt
import matplotlib.cbook as cbook
from matplotlib.path import Path
from matplotlib.patches import PathPatch
# Fixing random state for reproducibility
np.random.seed(19680801)
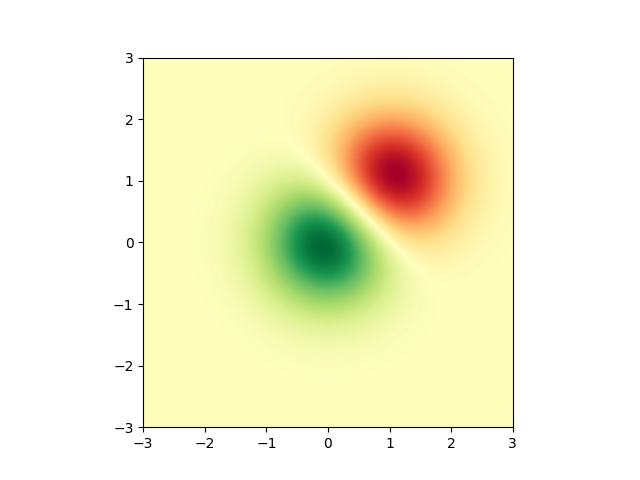
Nous allons d'abord générer une distribution normale bivariée simple.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
fig, ax = plt.subplots()
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.RdYlGn,
origin='lower', extent=[-3, 3, -3, 3],
vmax=abs(Z).max(), vmin=-abs(Z).max())
plt.show()

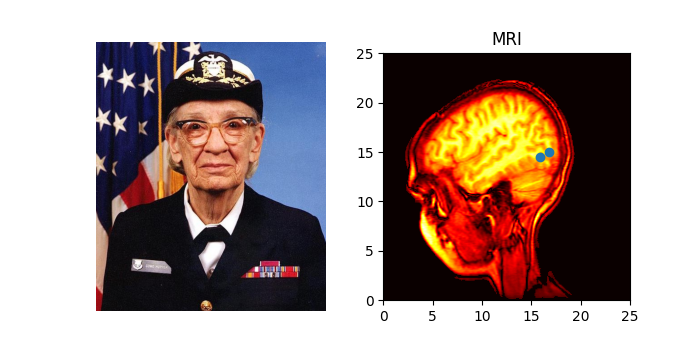
Il est également possible de montrer des images d'images.
# A sample image
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
# And another image, using 256x256 16-bit integers.
w, h = 256, 256
with cbook.get_sample_data('s1045.ima.gz') as datafile:
s = datafile.read()
A = np.frombuffer(s, np.uint16).astype(float).reshape((w, h))
extent = (0, 25, 0, 25)
fig, ax = plt.subplot_mosaic([
['hopper', 'mri']
], figsize=(7, 3.5))
ax['hopper'].imshow(image)
ax['hopper'].axis('off') # clear x-axis and y-axis
im = ax['mri'].imshow(A, cmap=plt.cm.hot, origin='upper', extent=extent)
markers = [(15.9, 14.5), (16.8, 15)]
x, y = zip(*markers)
ax['mri'].plot(x, y, 'o')
ax['mri'].set_title('MRI')
plt.show()

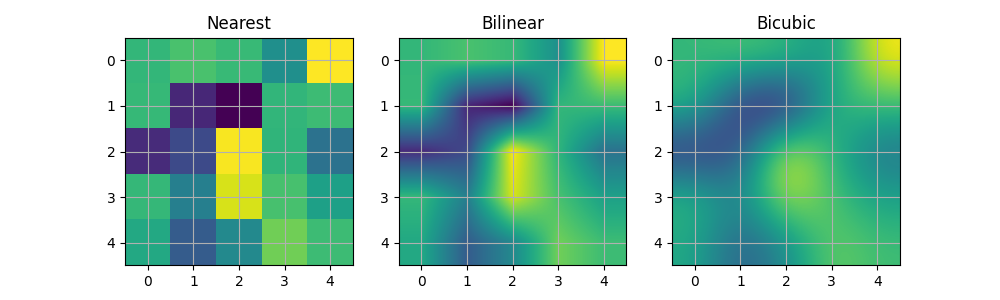
Images interpolées #
Il est également possible d'interpoler les images avant de les afficher. Soyez prudent, car cela peut manipuler l'apparence de vos données, mais cela peut être utile pour obtenir l'apparence que vous souhaitez. Ci-dessous, nous allons afficher le même (petit) tableau, interpolé avec trois méthodes d'interpolation différentes.
Le centre du pixel en A[i, j] est tracé en (i+0,5, i+0,5). Si vous utilisez interpolation='nearest', la région délimitée par (i, j) et (i+1, j+1) aura la même couleur. Si vous utilisez l'interpolation, le centre du pixel aura la même couleur que le plus proche, mais les autres pixels seront interpolés entre les pixels voisins.
Pour éviter les effets de bord lors de l'interpolation, Matplotlib remplit le tableau d'entrée avec des pixels identiques autour du bord : si vous avez un tableau 5x5 avec des couleurs ay comme ci-dessous :
Matplotlib calcule l'interpolation et le redimensionnement sur le tableau rembourré
puis extrait la région centrale du résultat. (Les versions extrêmement anciennes de Matplotlib (<0.63) n'ont pas rempli le tableau, mais ont plutôt ajusté les limites de la vue pour masquer les zones de bord affectées.)
Cette approche permet de tracer toute l'étendue d'un tableau sans effets de bord, et par exemple de superposer plusieurs images de tailles différentes les unes sur les autres avec différentes méthodes d'interpolation - voir Calque d'images . Cela implique également une baisse des performances, car ce nouveau tableau temporaire et rembourré doit être créé. Une interpolation sophistiquée implique également un coup de performance; pour des performances maximales ou de très grandes images, interpolation='nearest' est suggéré.
A = np.random.rand(5, 5)
fig, axs = plt.subplots(1, 3, figsize=(10, 3))
for ax, interp in zip(axs, ['nearest', 'bilinear', 'bicubic']):
ax.imshow(A, interpolation=interp)
ax.set_title(interp.capitalize())
ax.grid(True)
plt.show()

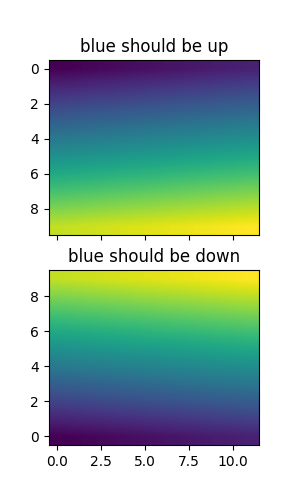
Vous pouvez spécifier si les images doivent être tracées avec l'origine du tableau x[0, 0] en haut à gauche ou en bas à droite à l'aide du paramètre origin. Vous pouvez également contrôler le paramètre par défaut image.origin dans votre fichier matplotlibrc . Pour en savoir plus sur ce sujet, consultez le guide complet sur l'origine et l'étendue .
x = np.arange(120).reshape((10, 12))
interp = 'bilinear'
fig, axs = plt.subplots(nrows=2, sharex=True, figsize=(3, 5))
axs[0].set_title('blue should be up')
axs[0].imshow(x, origin='upper', interpolation=interp)
axs[1].set_title('blue should be down')
axs[1].imshow(x, origin='lower', interpolation=interp)
plt.show()

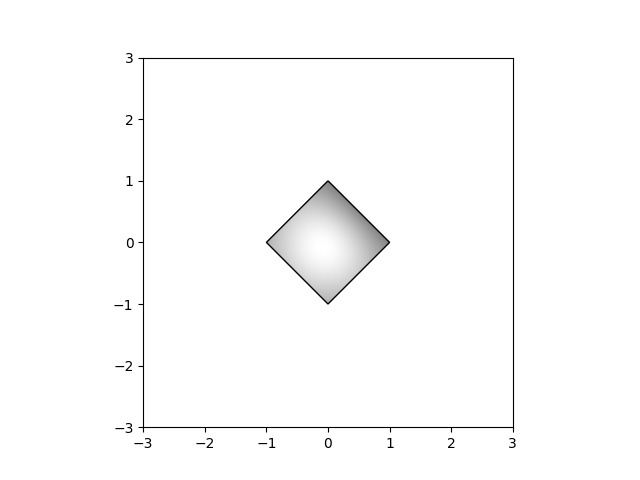
Enfin, nous montrerons une image à l'aide d'un chemin de clip.
delta = 0.025
x = y = np.arange(-3.0, 3.0, delta)
X, Y = np.meshgrid(x, y)
Z1 = np.exp(-X**2 - Y**2)
Z2 = np.exp(-(X - 1)**2 - (Y - 1)**2)
Z = (Z1 - Z2) * 2
path = Path([[0, 1], [1, 0], [0, -1], [-1, 0], [0, 1]])
patch = PathPatch(path, facecolor='none')
fig, ax = plt.subplots()
ax.add_patch(patch)
im = ax.imshow(Z, interpolation='bilinear', cmap=cm.gray,
origin='lower', extent=[-3, 3, -3, 3],
clip_path=patch, clip_on=True)
im.set_clip_path(patch)
plt.show()

Références
L'utilisation des fonctions, méthodes, classes et modules suivants est illustrée dans cet exemple :
Durée totale d'exécution du script : (0 minutes 2,555 secondes)