Noter
Cliquez ici pour télécharger l'exemple de code complet
Mélangez la transparence avec la couleur dans les images 2D #
Mélangez la transparence avec la couleur pour mettre en évidence des parties de données avec imshow.
Une utilisation courante de matplotlib.pyplot.imshowconsiste à tracer une carte statistique 2D. La fonction facilite la visualisation d'une matrice 2D sous forme d'image et ajoute de la transparence à la sortie. Par exemple, on peut tracer une statistique (telle qu'une statistique t) et colorer la transparence de chaque pixel en fonction de sa valeur p. Cet exemple montre comment vous pouvez obtenir cet effet.
Nous allons d'abord générer des données, dans ce cas, nous allons créer deux "blobs" 2D dans une grille 2D. Un blob sera positif et l'autre négatif.
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.colors import Normalize
def normal_pdf(x, mean, var):
return np.exp(-(x - mean)**2 / (2*var))
# Generate the space in which the blobs will live
xmin, xmax, ymin, ymax = (0, 100, 0, 100)
n_bins = 100
xx = np.linspace(xmin, xmax, n_bins)
yy = np.linspace(ymin, ymax, n_bins)
# Generate the blobs. The range of the values is roughly -.0002 to .0002
means_high = [20, 50]
means_low = [50, 60]
var = [150, 200]
gauss_x_high = normal_pdf(xx, means_high[0], var[0])
gauss_y_high = normal_pdf(yy, means_high[1], var[0])
gauss_x_low = normal_pdf(xx, means_low[0], var[1])
gauss_y_low = normal_pdf(yy, means_low[1], var[1])
weights = (np.outer(gauss_y_high, gauss_x_high)
- np.outer(gauss_y_low, gauss_x_low))
# We'll also create a grey background into which the pixels will fade
greys = np.full((*weights.shape, 3), 70, dtype=np.uint8)
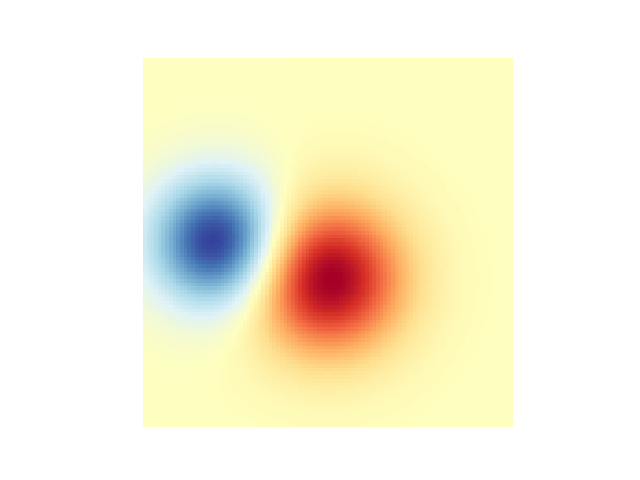
# First we'll plot these blobs using ``imshow`` without transparency.
vmax = np.abs(weights).max()
imshow_kwargs = {
'vmax': vmax,
'vmin': -vmax,
'cmap': 'RdYlBu',
'extent': (xmin, xmax, ymin, ymax),
}
fig, ax = plt.subplots()
ax.imshow(greys)
ax.imshow(weights, **imshow_kwargs)
ax.set_axis_off()

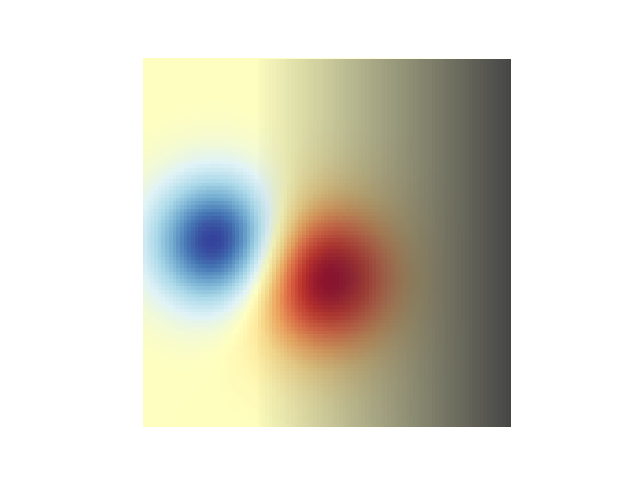
Mélanger en transparence #
Le moyen le plus simple d'inclure la transparence lors du traçage des données
matplotlib.pyplot.imshowconsiste à transmettre un tableau correspondant à la forme des données à l' alphaargument. Par exemple, nous allons créer un dégradé se déplaçant de gauche à droite ci-dessous.
# Create an alpha channel of linearly increasing values moving to the right.
alphas = np.ones(weights.shape)
alphas[:, 30:] = np.linspace(1, 0, 70)
# Create the figure and image
# Note that the absolute values may be slightly different
fig, ax = plt.subplots()
ax.imshow(greys)
ax.imshow(weights, alpha=alphas, **imshow_kwargs)
ax.set_axis_off()

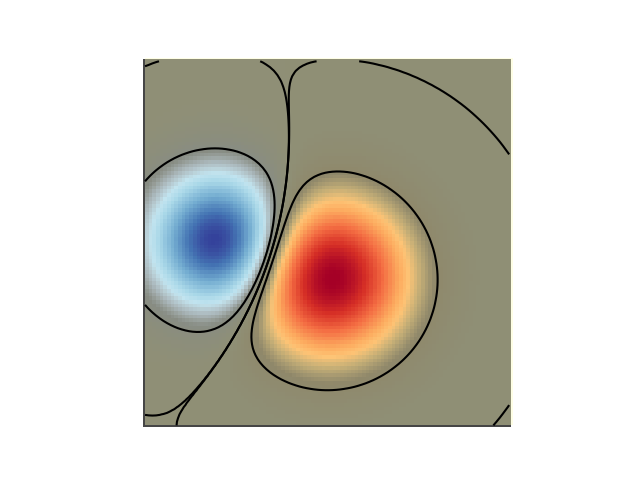
Utilisation de la transparence pour mettre en évidence les valeurs à forte amplitude #
Enfin, nous allons recréer le même graphique, mais cette fois nous utiliserons la transparence pour mettre en évidence les valeurs extrêmes dans les données. Ceci est souvent utilisé pour mettre en évidence les points de données avec des valeurs p plus petites. Nous ajouterons également des lignes de contour pour mettre en évidence les valeurs de l'image.
# Create an alpha channel based on weight values
# Any value whose absolute value is > .0001 will have zero transparency
alphas = Normalize(0, .3, clip=True)(np.abs(weights))
alphas = np.clip(alphas, .4, 1) # alpha value clipped at the bottom at .4
# Create the figure and image
# Note that the absolute values may be slightly different
fig, ax = plt.subplots()
ax.imshow(greys)
ax.imshow(weights, alpha=alphas, **imshow_kwargs)
# Add contour lines to further highlight different levels.
ax.contour(weights[::-1], levels=[-.1, .1], colors='k', linestyles='-')
ax.set_axis_off()
plt.show()
ax.contour(weights[::-1], levels=[-.0001, .0001], colors='k', linestyles='-')
ax.set_axis_off()
plt.show()

Références
L'utilisation des fonctions, méthodes, classes et modules suivants est illustrée dans cet exemple :